We are surrounded by millions of colors it put influence our subconscious mind. Designers work with various colors on a daily basis and use color palettes generator.
Finding the perfect color palettes for a website or brand is not an easy task. Color spark interest creates ideas, expresses messages, and generates certain emotions. Many sites use only two or three colors while others prefer more.
Choosing a perfect color palette generator is important. To make this process hustle-free we have done the research and come up with this compared list.
So let’s get started.
Table of Contents
What are Color Palettes?
Color palettes are defined as the collection of colors that can be displayed on a device screen. The color palette is also referred to as a color scheme. You can find it in graphic editing software, and all the designing tools.
Color palettes emerged a lot as display technology is evolving. Modern color palettes generator are more likely a color wheel or advanced color selection software to choose from a wide range of hues and shades of color.
For web designers, a color palette is a combination of several colors that generally appears in designing a website interface. It puts a visual foundation for a brand, maintains design consistency, and makes the UI aesthetically pleasing.
Types of Color Palettes
Here is a list of color palettes types.
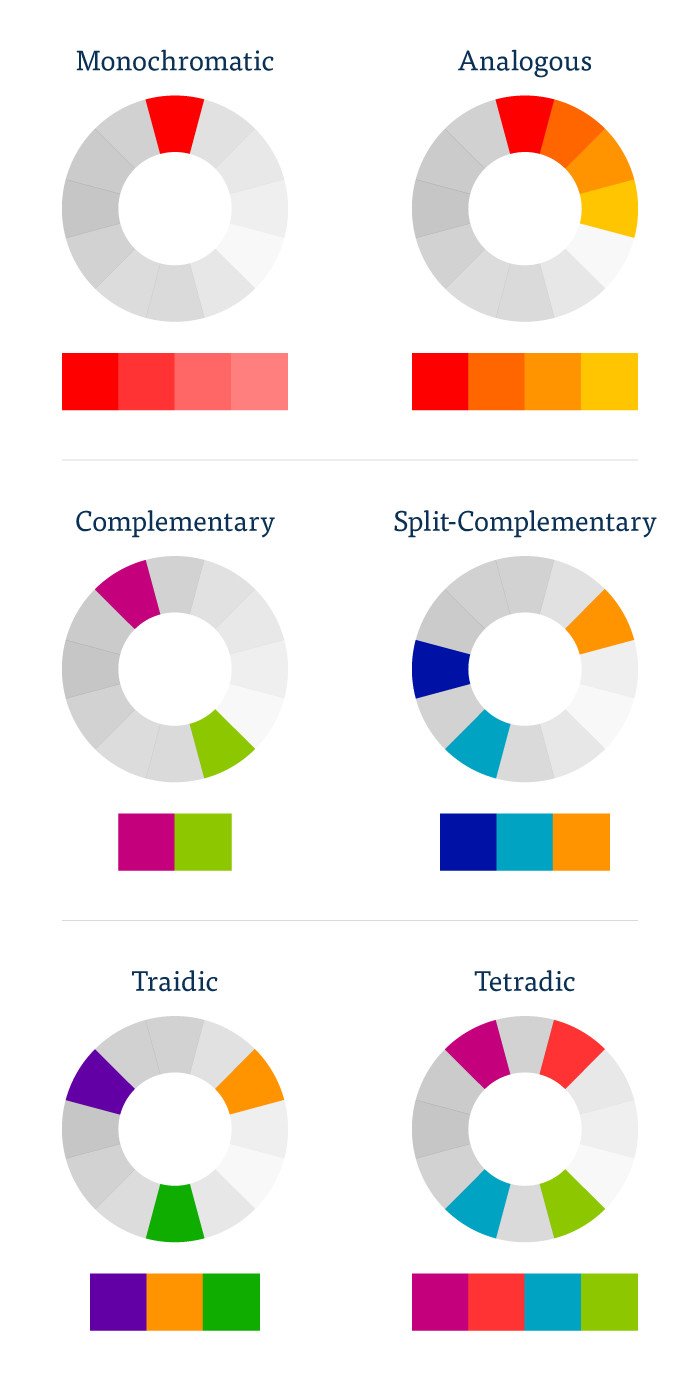
Monochromatic color palettes – These use variations of tints and shades of a single hue. This is the simplest color scheme to create.
Analogous color palettes – It uses colors that are located next to each other on the color wheel. This expresses consistency and uniformity within the design.
Complementary color palettes – It uses colors that are opposite of each other on the color wheel. This scheme creates a great communicating sense of balance.
Split Complementary – This color scheme uses one color, and the two others are on each side of the opposite color. It is a variation of the complementary color scheme.
Triadic Complementary (Triad) – This color scheme uses colors that are equally spaced around the wheel. This method creates a more diverse palette.
Tetradic (Double Complementary) – It uses two sets of complementary colors. This method creates a more diverse palette.

Why Is Your Color Scheme So Important?
We know that a color scheme is very important for any kind of design. You might be wondering why? So let’s find out about it.
Colors play a crucial role in branding and marketing. Most people recognize a brand by seeing the logo or the color schema used in marketing materials. To maintain the same color schema across the brand kit. Color help make a website more visually appealing and provoke emotional stimulation.

The primary colors are red, blue, and yellow. They cannot be created by mixing any other color combinations. So color palette generators are there to help developers to choose the right color.
According to a study, 90% of customers admit that the first impression is created based on the color alone. Different colors have universal perceived meanings and you have to choose them wisely.
Color Psychology
Color psychology states that humans are silently influenced by colors and the human mind subconsciously reacts to them. You can use it to signal action, influence mood, and even influence physiological reactions.
Fun Fact – Did you know that there are over 16 million colors to choose from on the modern color wheel?
Here are some of the most commonly used colors and what they refer to.
Blue – Authoritative, trustworthy, calm, serenity, confidence, dignity, dependability, security, and responsibility.
Green – Nature, serenity, money, health, growth, freshness, and healing.
Orange – Enthusiasm, comfort, energy, warmth, creativity, lightheartedness, and affordability.
Red – Love, adventure, energy, war, danger, passion, desire, and provocative, aggression, and excitement.
Yellow – Positivity, youth, joy, cheerfulness, optimism sunshine, playfulness, happiness, and warmth.
Purple – Imagination, spirituality, luxury, loyalty, courage, mystery, and magic.
Pink – Romance, innocence, delicateness, gratitude, softness, and appreciation.
Black – Class, distinction, power, elegance, authority, formality, mystery, secrecy, and seriousness.
White – Purity, innocence, simplicity, cleanliness, cleanliness, and peace.
Now you are a color psychology expert and ready to put your hands on a color palette generator. Determine which color combinations and placements generate the most engagement.
Best Color Palettes Generator
There are hundreds of color palettes generator out there and one might get confused. So we have done the research and come up with some of the best tools.
Color palette generators are an excellent way to work quickly and smartly. Using these tools you can create completely custom color palettes or pick some recommended ones.
Let’s check some websites that are helpful for creating a stunning color scheme.
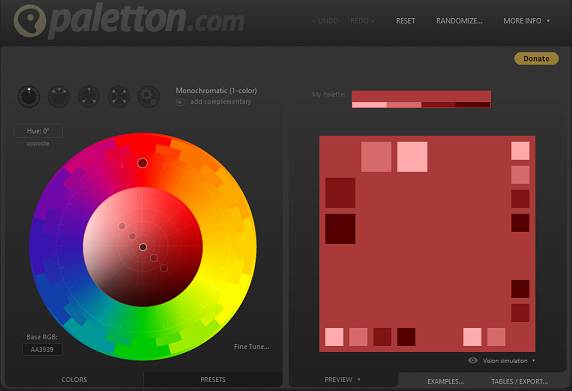
1. Paletton
Paletton is the most popular color palette generator tool on the web. On the home page, you would get various shades of primary colors which can be quite useful in improving the user experience.

The app has two main sections. The left-hand side is for selecting colors and the right-hand side is for previews. Just click on any color on the color wheel and the respective color palette will be displayed. Above the color wheel, you can find five combination buttons.
The options are from left to right
- Monochromatic – 1 color + optional complementary
- Adjacent – 3 colors + optional complementary
- Triadic – 3 colors + optional complementary
- Tetrad – 4 colors
- Freestyle – 4 colors
You can enter the hue degrees for fine-tuning. Some more fine-tuning options include saturation, brightness, and contrast. To see how the palette will look on a sample website just click on the Examples tab. Click on ‘TABLES/EXPORT’ to see the palettes in different formats. Here you will find all the options to export.
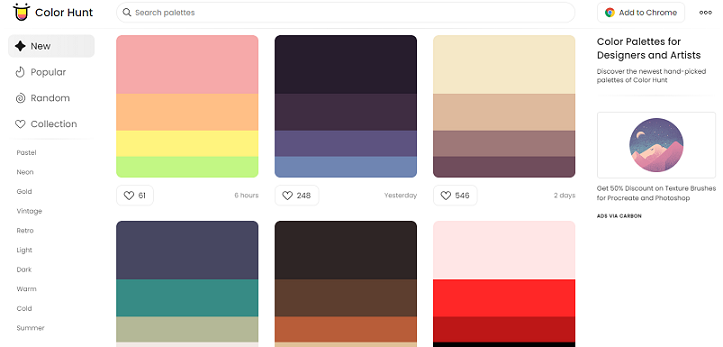
2. Color Hunt
Color Hunt is an easy-to-use online color palette generator that’ll save you lots of time. On the homepage, you would get a long list of some of the newest color palettes. Just keep scrolling and examples will keep appearing.
There are some other sections with the names popular, random, and collection. Click on any color palette example and you would get a detailed view. Most of the examples contain 4 colors and you can see the Hex/RGB value. Use the search feature to find specific colors and collections.

Color Hunt has a cool Chrome extension that is available in Chrome Web Store. This extension will load a beautiful color palette from the best of Color Hunt’s collections when you open a new tab. It will be replaced randomly with a new color combination.
3. Canva
We know Canva as the best graphic designing tool. But this tool also has the feature to create visually pleasing color schemes. The web interface is very clean and contains a search bar in the middle.
Scroll down and you would get a long list of some of the color palette examples. Just click on any color and you can see an image with the used colors. The color names with Hex color codes would be there. Some related combinations are there as well.

Create a minimalist color palette with four colors or fewer using this tool. Whether you are searching for color palettes ideas for home or website designing, boatloads of examples are waiting. You can copy the color code or share it with someone.
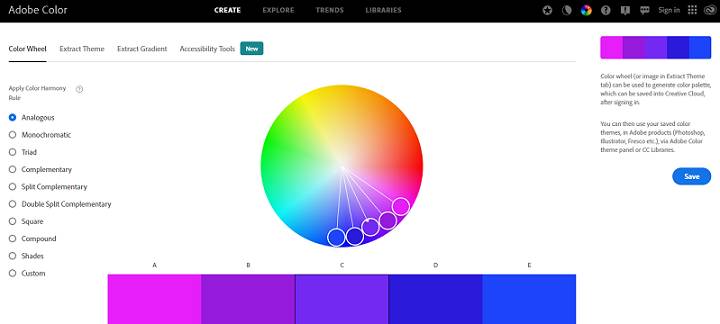
4. Adobe Color Wheel
Adobe Color Wheel is another great tool for artists and designers. It allows you to create awesome color palettes using 5 colors. This tool is available on the web as well as the desktop version.
The website is very simple and can give an accurate color palate. There is a large color wheel in the middle, some samples, sliders, and color rules. First, apply the color harmony rule and drag the pointers on the color wheel around to generate free color palettes.

You will get color codes and can adjust them further. They have added a new accessibility tool to experiment with text and background color. You can create a color scheme from an image in Adobe Color Wheel. Just upload an image and the site extracts the color palettes.
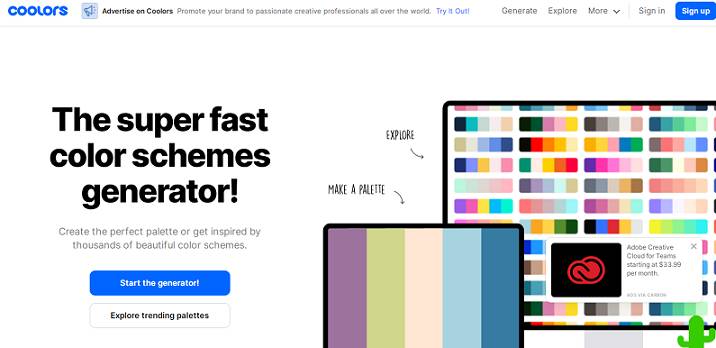
5. Coolors
Coolors is a simple web app that can be used to generate color schemes. Just hit the Start the generator button after you landed on the homepage and you are good to go.
This tool was recently redesigned and got a lot more functionality. Some of the new features include creating color schemes from images, building gradients, and generating collages. Once you completed click on View which triggers a popup with all the export options.

You can create color palettes containing up to 10 colors. Just hover over a border between two colors and a “+” button will pop up. Press the space bar to generate new color palettes. Hover over color and you would get some more options. Coolors iOS app is available in Apple App Store.
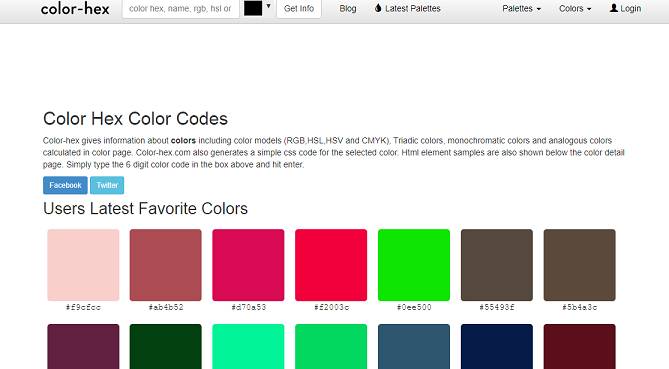
6. Color Hex
Color Hex is a fantastic resource for designers of all kinds. Create triadic colors, monochromatic colors, and analogous colors using a visually appealing interface. As of writing this post, Color Hex has 76585 color palettes listed.

Just click on the Latest Palettes option on the top navigation bar and the list would be shown. Use the search bar to enter one primary color and hit the Get Info button. Color Hex gives information about colors including color shades, tints, models RGB, HEX, HSL, XYZ, Hunter Lap, HSV, and CMYK.
If you want to add this palette to your website then export it in CSS format. This website got a list of contributors who consistently upload new palettes.
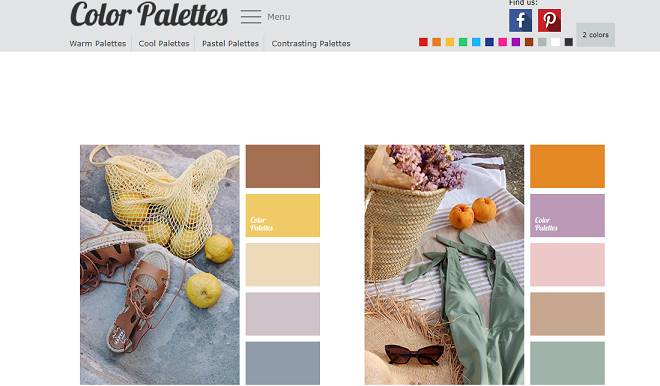
7. Color Palettes
Do you want to generate a color scheme from photos? Then ColorPalettes.net is for you. Pro photography has taken straight from life and the best colors. On the home page, you would get a list of photos with color palettes.
Just click on any image and you would get a detailed view of that palette. On the same page, you’ll see all five colors used in the image listed with their hex codes. This makes it super easy to clone the hex codes to programs such as Photoshop or Illustrator.

The website has 400+ pages of archives to browse through. Pick two-color squares in the top navigation to find related color schemes. This is one of the most unique color-matching sites on the web and you would have a lot of fun browsing.
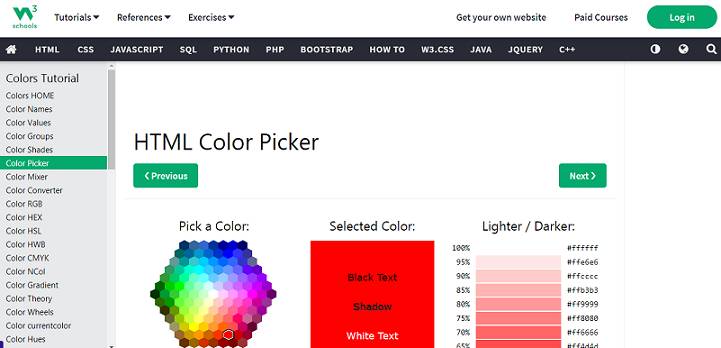
8. W3School Color Picker
W3School is like a haven for code lovers. It comes with easy-to-understand tutorials with lots of examples of how to use HTML, CSS, Java, JavaScript, Bootstrap, SQL, Python, PHP, and a lot more. W3School Color Picker is an online web app where you can experiment with color in your designs.

You would get a color picker to choose a primary color. Once you click on a color, the light-to-dark color palettes would be displayed. Scroll down and you can see the hue, saturation, lightness, and color schemes.
All the colors show detailed information of color codes including Hue, RGB, HEX, HSL. You would get many more tools for colors like color converter, gradient background maker, color mixer color groups, etc.
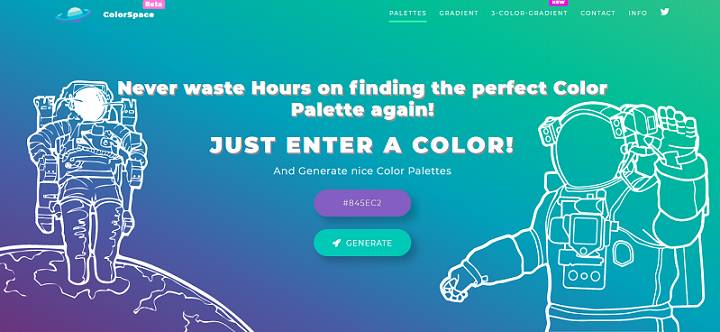
9. ColorSpace
ColorSpace is one of the best free color palette generator tools. It comes with one of the most modern-looking interfaces with clear navigation. You have to choose one color and the tool will generate respective color palettes. You can use it as an interior design color palettes generator.

Generate nice color palettes and gradients for your project. Just pick one color and hit the Generate button. You would be surprised to see the number of palettes it generates. Keep scrolling and you would get new colors.
Using this tool, you can create 3 color gradients for any purpose. Choose the orientation and enter 3 colors to generate an awesome gradient background. The respective CSS code will be there so that you can copy and use it in your project.
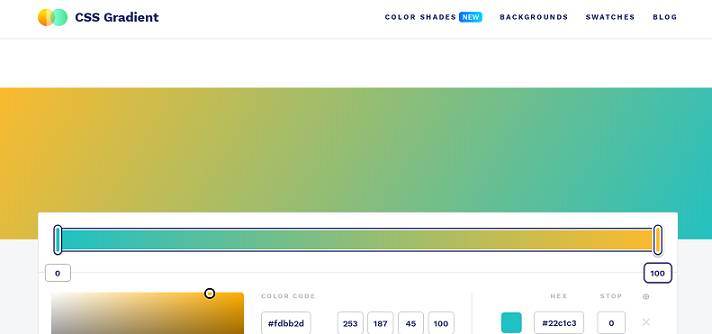
10. CSS Gradient
CSS Gradient is the perfect color palette maker for a beginner who doesn’t have a clue where to start. It is a free tool that lets you create a gradient background and perfect color schemes for websites.

The gradient maker comes with easy controls so that anyone can use it. Adjust the options and the live preview would be displayed on the top. Copy the CSS code after creating your color. If you are searching for a random color palettes generator then this can be the best choice.
They have a feature to browse through hundreds of color shades. It shows lighter and darker variations of a particular color. Click on any color to get more results.
11. Colordot by Hailpixel
Colordot is an interesting website and comes with a lot of fun. You have to move your cursor to get a new color. It is a cursor-based color changer tool. Different part of the back interface has different color. Just click on the section that provides the color you are looking for.

This can be used to generate color scheme ideas for branding & website projects. Continue clicking on the different areas and the palette would be added. Click on the gear icon to get RGB and HSL values.
There are no navigation options on that website. You have to generate color palettes using your cursor and clicks. This website would provide an awesome experience for sure.
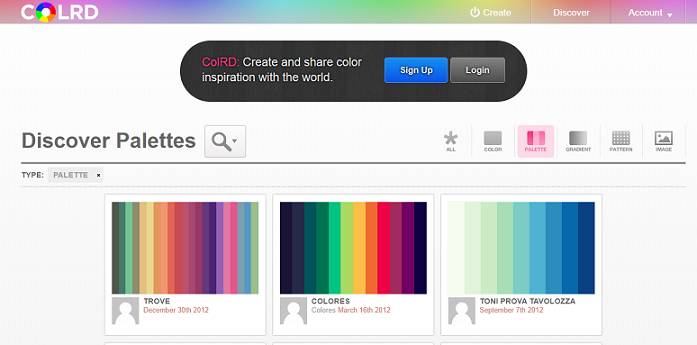
12. ColRD
ColRd is one stop destination for colors, palettes, gradients, patterns, etc. It shows you a plethora of color options for each image or palette. This tool allows you to upload an image and extract colors from it.

This website got a stunning community of people who actively contribute to the platform. Browse through the giant library of inspirations and it is definitely worth it. Using this color scheme generator you can create color combinations in seconds. You can find the perfect matching color scheme for your next project.
Click on any image and it would be opened in a new tab. On the right-side panel, you would get an #CSS option. Hover on it and the Hex, RGB, and HSL values will be there.
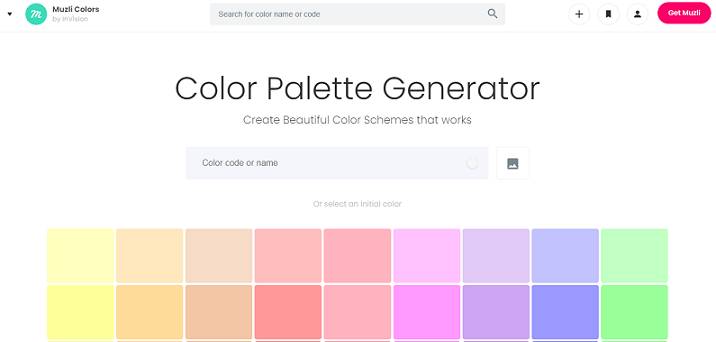
13. Muzli Colors
Muzli Colors is a perfect website for designers. It has been around for at least a couple of years now and provides great services. Muzli has a Chrome extension and you should have it for the best design inspiration.
Using the search feature you can quickly find what you’re looking for without delay. You can also upload an image and extract the color palettes. Using this tool you can create color palettes and save them for later.

Once you modify the colors the live UI kit demo shows below. Change the color palette’s hues and the design is automatically modified. Never worry about a lack of inspiration as Muzli has curated a collection of various designs.
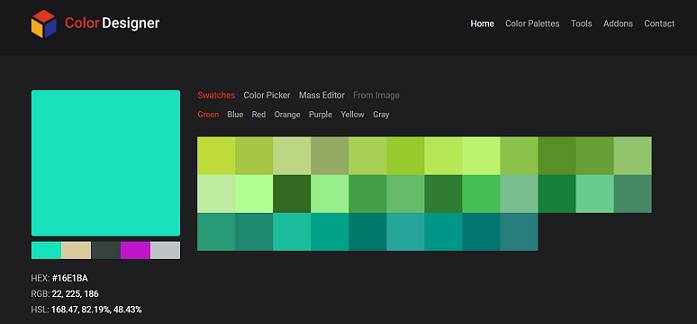
14. Color Designer
Color Designer is one of the simple color palettes generator. The main purpose of this tool is to help designers to build a color palette and generate tints and shades based on a primary color.
Just pick a color from the list, and the web app does the rest. If you want more colors then switch to the Color Picker option. This tool allows you to design color palettes using up to 5 colors.

In addition to the color palette creator, you can some more color tools. Some of them include gradient generator, color mixer, what color is this, image color picker, color converter, etc.
15. Colourcode
At first sight, Colourcode seems identical to Colordot. It comes with the same cursor-based color changer feature. This means you can change the entire color palette at once with cursor movements.

Click on the color to keep it. On the right side of the screen, you can see the “+” option. Click on the gear icon to get RGB, Hex, HSV, CMY, and HSL values. You can modify those values to make changes.
Hover over the left-hand side menu and there would be some options. Click on an option and the respective color palettes would be visible. Move the cursor to change the palette.
Important Color Terminologies
Check out some of the important terminologies used in the designing world.
Hue – Hue is an alternate name for color. These two worlds can be used interchangeably.
Chroma/Chromaticity – It refers to the purity of color. The characteristic is measured by the addition of white, grey, or black in a color.
Saturation – It defines the brilliance and intensity of a color. It is about how a color looks under different lighting conditions.
Value – It defines how light or dark a color is. Black has the lowest value in color and whites the highest.
Tone – Tone is created when you add grey to the color. So the color looks less vibrant.
Shade – Shade is created when you add black to a color. It increases the darkness in a color.
Tint – Tint is created when you add white to color. It increases the whiteness in a color.
Color wheel – A typical color wheel contains 12 main colors including primary, secondary, and tertiary colors. In the RGB color wheel, the hues are red, orange, yellow, chartreuse green, green, spring green, cyan, azure, blue, violet, magenta and rose.
Conclusion
So these are the best color palettes generator tools you can use. Colors actually cause emotional responses based on the palette you use. The above color palette generators are perfect for web developers, interior designers, graphic designers, illustrators, and anyone who loves color.
In an ocean of content marketing, a unique color schema can help your brand stand out. Choose one of the tools from the above list and start generating color palettes.